|
Ebben a leckében megtanuljuk, hogyan tudjuk
megváltoztatni az oldalunk kinézetét. Mivel ez a tanfolyam többnyire
Gportalosoknak szól, kifejezetten erre "kihegyezve" mutatom meg, hogyan
lehet pl. átlátszóvá tenni a gportalos sablon moduljait. Ahhoz, hogy ezt
megvalósítsuk, az eddig megismert HTML utasításainkhoz hozzá kell
kapcsolnunk egy az oldalunk megjelenését befolyásoló speciális "nyelven"
írt kódot, melynek neve: CSS
Mi az a CSS?
A CSS jelentése Cascading Style Sheets,
azaz egymásba ágyazott stíluslapok. A HTML oldalaink megjelenését
befolyásoló egyszerű nyelvről van szó, mely segítségével meghatározhatjuk,
hogy hogyan (és hol) jelenjenek meg az egyes HTML elemek (paragrafusok,
címsorok, stb.), többek között befolyásolhatjuk a színüket, méretüket,
elhelyezkedésüket, margóikat, stb. Az egymásba ágyazhatóság (kaszkádolás)
arra utal, hogy több stíluslapot, meghatározást is megadhatunk egyszerre,
illetve egy stílus lehet több elemre is érvényes, amit egy másik stílussal
felüldefiniálhatunk.
Mire jó a CSS?
Már ismerjük a HTML nyelv formázási lehetőségeit, pl.
betüformázás (szín, méret, betütípus), de lássuk be : egy bonyolultabb
oldal szerkesztésekor, ahol más-más betüformát szeretnénk használni az
egyes címek, felsorolások során, eléggé átláthatatlanná válik a kódunk.
Minden egyes betüforma váltásnál le kell írnunk a formázási
tulajdonságokat. Ez egyben azt is jelenti, hogy ugyanazokat a formázási
tulajdonságokat annyiszor kell újra leírnunk, ahányszor előfordulnak. Ezt
tudjuk elkerülni a CSS használatával. Elég egyszer definiálni egy-egy
stílust és később a HTML kódban csak hivatkozunk rá. Ráadásul, ha
valamiért meg kell változtatni pl. egy címsor betüformázását, elég egy
helyen - a stílus leírásánál - megváltoztatni és az egész oldalra kihat.
A CSS kódot a HEAD részben kell elhelyezni, gportalon egy
külön modult fogunk használni erre a célra, melyet a jobb vagy bal oldalon
helyezünk el, így a látogató bármely menüpontban jár, mindig érvényes
lesz.
Stílusok formátuma
kiválasztott elem {tulajdonság;tulajdonság}
Egy-egy kiválasztott elemhez több tulajdonságot is
megadhatunk, ekkor a tulajdonságokat pontosvesszővel elválasztva kell
felsorolnunk. Több kiválasztott elemet is meghatározhatunk, ekkor a
kiválasztott elemeket vesszővel kell elválasztani:
kiválasztott elem,kiválasztott elem {tulajdonság;tulajdonság}
Akkor most lássuk a gportalos háttér eltüntetését
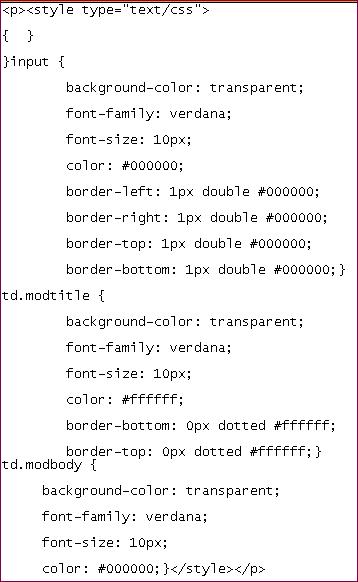
megvalósító CSS kódot:

Vegyük sorra a kiválasztott elemeket és
tulajdonságaikat:
|
kiválasztott elem |
tulajdonság |
magyarázat |
|
input |
|
beviteli mező, pl. felhasználónév, jelszó, számláló |
| |
background-color |
háttérszín. Megadhatunk színt (#000000) vagy a "transparent"
kulcsszót (átlátszó) |
| |
font-family |
betütípus (pl.verdana) |
| |
font-size |
betüméret pixelben (10px) |
| |
color |
betü színe (#ffffff) |
| |
border-left |
bal oldali szegély (1 pixel vastag :1px, dupla
vonal: double, fekete:#000000) |
| |
border-right |
jobb oldali szegély (1 pixel vastag :1px, dupla
vonal: double, fekete:#000000) |
| |
border-top |
felső szegély (1 pixel vastag :1px, dupla vonal:
double, fekete:#000000) |
| |
border-bottom |
alsó szegély (1 pixel vastag :1px, dupla vonal: double,
fekete:#000000) |
Példaként az oldalamon a "Belépés" ilyen input mező:

Átlátszó, mert az oldalháttér látszik és a beviteli mezők szegélye
minden oldalon 1 pixeles, fekete.
A td.modtitle nevű kiválasztott elem egy táblázat címsora,
gportalon ez a modulfejléc.
FONTOS: gportalon nem minden sablon modulfejlécét lehet eltüntetni!
Amelyikben valamilyen kép van, ott hatástalan a "transparent" tulajdonság
megadása. A "Beton" vagy a "Rain" sablonok alkalmasak!
A td.modbody nevű kiválasztott elem a táblázat "törzse", azaz
gportalon maga a modulháttér.
Mint látod, nem kell minden egyes tulajdonságot felsorolni, csak
amelyiket változtatni akarod.
Ideteszem az elvihető CSS kódot.
- Másold ki (Ctrl+C),
- nyiss egy új modult, típusa "egyszerű", pozíciója "bal" vagy "jobb"
legyen.
- Nyisd meg szerkesztésre,
- válts át a "Forráskód" ikonnal HTML kód nézetbe,
- másold be a CSS kódot (Ctrl+V),
- vedd ki a két pipát alul és mentsd el.
Ez a kód az oldalam jelenlegi CSS kódja. Változtasd a tulajdonságokat
igényeid szerint!A következő leckében a görgetősávok színezésére
szolgáló CSS kódot írom le;))
|

