|
Hogyan épül fel egy HTML oldal? Mik a fő részei?
Minden utasítás "kacsacsőrők" <> között van!
Az utasítást lezáró parancsban benne van a "/"jel!!!!
Tehát: <parancs>........</parancs>
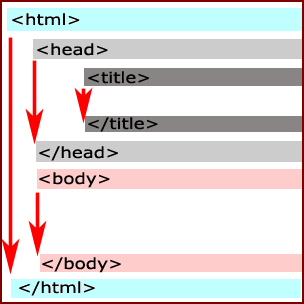
A legfontosabb alaputasításokat az alábbi ábra
szemlélteti:

Jól megfigyelhető, hogy az utasítások egymásba vannak
ágyazva. Mindegyikhez tartozik egy lezáró parancs. Minden utasítást más
színnel jelöltem és a piros nyíl mutatja az elejét és a végét. Minket
elsősorban majd a <body></body> közötti rész fog érdekelni, de nem árt
alapszinten ismerni a többit is. Vegyük sorra:
<html> - az oldalunk kezdete
<head> - fejrész kezdete
<title> - >az oldal címe
</title> - a címrész lezárása
</head> - a fejrész lezárása
<body> - az oldalunk törzs része. Az ebben a részben
szereplő utasításokról fogunk tanulni.
Ez tulajdonképpen az oldal tartalmi része, amit majd látunk a
weboldalunkon.
</body> - a törzsrész lezárása
</html> - az oldalunk lezárása
A Gportal és leendő HTML oldalunk viszonya
Miért csak a <body> résszel foglalkozunk? A Gportal -
hasonlóan más ilyen jellegű szolgáltatókhoz - egyfajta keretrendszert
használ. Ezzel könnyíti meg a felhasználóknak a szerkesztést. Gondolj
bele: többféle modul közül választhatsz, melyekben az adott működés
(funkció) már benne van. Nem kell neked gondoskodni pl. a vendégkönyv
típusú modulnál arról, hogy biztosítsd a hozzászólás lehetőségét. Többek
között ezt is a keretrendszer biztosítja. Ennek viszont "ára" van.
Valahogy úgy képzeld el, mintha a te egész portálod, az összes moduloddal,
fejléceddel együtt egy óriási weboldal <body> része lenne. Persze azért a
tanfolyamunk vége felé már ismerni fogsz néhány "trükköt", amivel
"megerőszakoljuk" a keretrendszert:)) Pl. átlátszó modulháttér,
vendégkönyv átszinezése a sablonhoz képest, linkeffekt megváltoztatása,
stb.
Természetesen, ha nem a Gportalra tervezed a
weboldalad, akkor az összes alaputasításra szükséged lesz!
Ebből a leckéből a legfontosabb tudnivaló: minden
parancs "kacsacsőrök" <> között van,
a lezáró részben benne kell lennie a "/"-nek!
Egy klikkelés és már nyomatódik az oldal |

